
システム事業部の三浦です。 HTML5で追加された、datalistのちょっとしたクセについて紹介したいと思います。
TL;DR
IEでdatalistを部分一致で引っ掛けたい場合は、 datalist-polyfillを利用すると簡単
本題
HTML5より導入された、inputのlist属性とdatalistタグを利用すると、簡易的にサジェスト機能を実装できます。
とっても便利な機能なのですが、困ったことにブラウザ毎で仕様が微妙に違うのというクセがあります・・・
何が違うのかというと、前方一致タイプと部分一致タイプに分かれます。
前方一致
- Internet Explorer
- (他にもあるかも)
部分一致
確認用に以下のhtmlを用意しました。
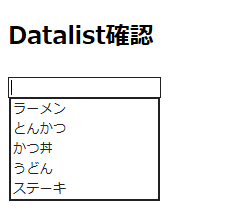
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Datalist</title> <style> html { font-family: meiryo; } </style> </head> <body> <h2>Datalist確認</h2> <input type="text" list="test"> <datalist id="test"> <option value="ラーメン"> <option value="とんかつ"> <option value="かつ丼"> <option value="うどん"> <option value="ステーキ"> </datalist> </body> </html>
リストが表示されている状態(IE11で確認)

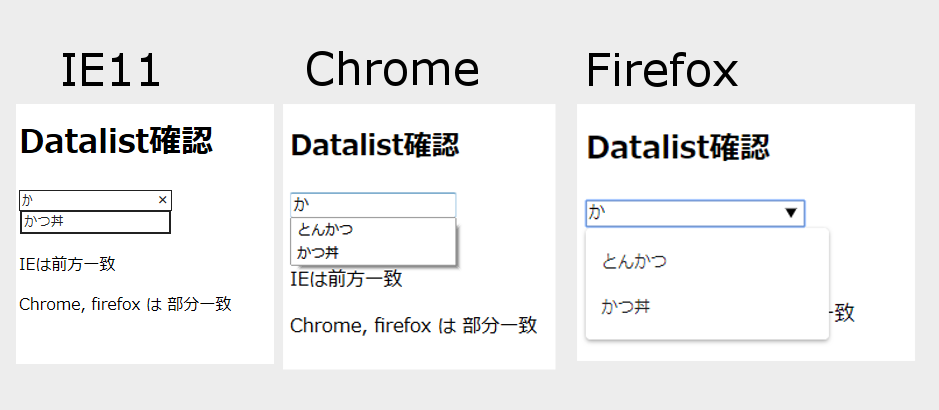
また、この状態でかと入力すると以下の様な結果となります。 
IEは前方一致、chromeとfirefoxは部分一致となっていますね。
これを解決するためにサジェスト系のライブラリを利用するといったやり方もありますが、
リッチなUI・機能はいらなかったり、手っ取り早くやりたいという時に便利なのがこれです。
※色々な導入方法がありそうですが、簡易的に利用したい場合は、datalist-polyfill.js または datalist-polyfill.min.jsのファイルだけをダウンロードしてください。今回はファイルダウンロードで試しています。
これはもともとPolyfill(ポリフィル)と言われる類のもので、
ポリフィルとは、最近の機能をサポートしていない古いブラウザーで、その機能を使えるようにするためのコードです。大抵はウェブ上の JavaScript です。
https://developer.mozilla.org/ja/docs/Glossary/Polyfill より引用
基本的な使い方としては、未対応のブラウザで同等の動作をさせる(今回はdatalist) ためのスクリプトですが、すでに対応されているのIEの動作を変更することができます!
先ほどダウンロードしたdatalist-polyfillのjsファイルを対象HTMLに読み込みます。
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Datalist</title> <style> html { font-family: meiryo; } </style> <script src="js/datalist-polyfill.min.js"></script> -----追加 </head> <body> <h2>Datalist確認</h2> <input type="text" list="test"> <datalist id="test"> <option value="ラーメン"> <option value="とんかつ"> <option value="かつ丼"> <option value="うどん"> <option value="ステーキ"> </datalist> </body> </html>
例では今回は以下の様なディレクトリ構成を取っています。
index.html - js - datalist-polyfill.min.js
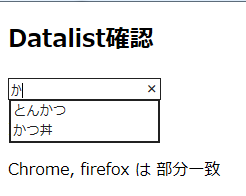
これで以下の様な感じになります。(IE11で確認)

これで、簡単に部分一致に統一することができました!!
以上です。
