
こんにちは。システム事業部の五十島です。 前回の記事に引き続き CSS Grid Layoutのご紹介です。 前回はただ単に並べただけで、float: leftl; float: right とあまり大差がないように感じたと思いますが、 今回は任意の位置に表示する手法を説明していきます。
前回のおさらい
前回までは横を3等分に分割する設定を行いました。 各要素は1格子に収まる形なので、縦は自動的に2段になります。 前回のhtmlのdivタグにclass属性を付与するところから始まります。
ソースコード
gird.html
<div id="grid-main"> <div class="grid1">要素1 </div> <div class="grid2">要素2</div> <div class="grid3">要素3</div> <div class="grid4">要素4</div> <div class="grid5">要素5</div> </div>
grid.css
#grid-main { display: grid; /* grid layoutを指定 */ grid-template-columns: 1fr 1fr 1fr; /* 3等分に分割 */ grid-auto-rows: 100px; }
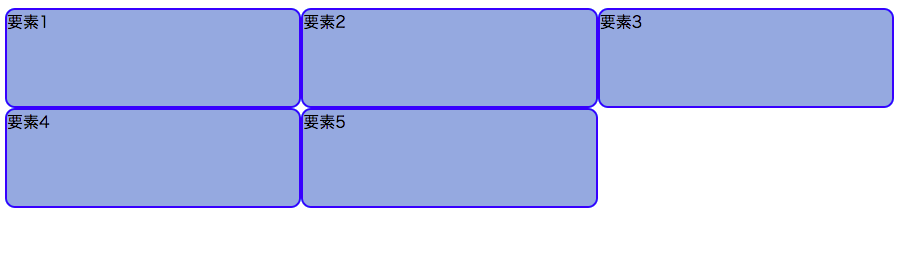
表示結果 
基礎 その2
今回は以下のような順で説明していきます。
- 横の配置を指定する
- 縦の配置を指定する
- z-indexを指定して、表示順序を入れ替える
- 入れ子にしてみる
横の配置を指定する
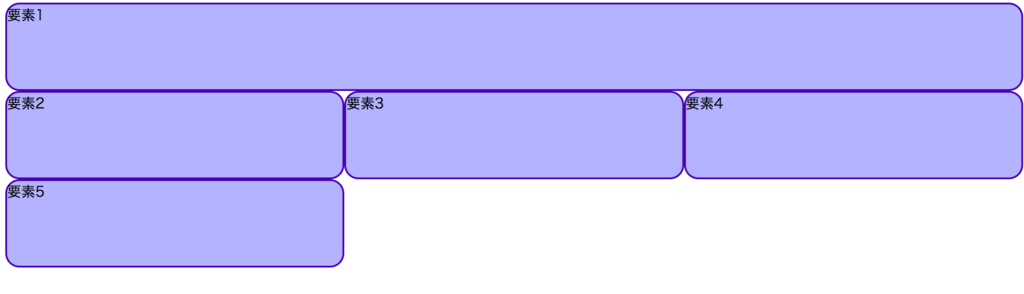
まずは、「要素1」を横に伸ばして見ましょう。 以下のCSSを追記すると、画像のように「要素1」が横長になりました。 「要素2」は2段目に表示され、各要素がずれたような表示になります。
.grid1 { grid-column-start: 1; grid-column-end: 4; }
表示結果 
grid-dolumn-startが要素の横の開始位置、grid-column-endが要素の終了位置を表しています。 開始・終了位置はブロック単位ではなく、グリッドの線になります。今回の場合は、横を3分割しているため、グリッドの横の線は4本になります。
以下のように「要素1」と「要素4」の横の開始・終了位置を変更すると、「要素4」は3列目の1行から表示されるようになります。 基本は、横の場合はどんどんずれていくイメージになります。
.grid1 { grid-column-start: 3; grid-column-end: 4; } .grid4 { grid-column-start: 1; grid-column-end: 3; }
表示結果 
縦の配置を指定する
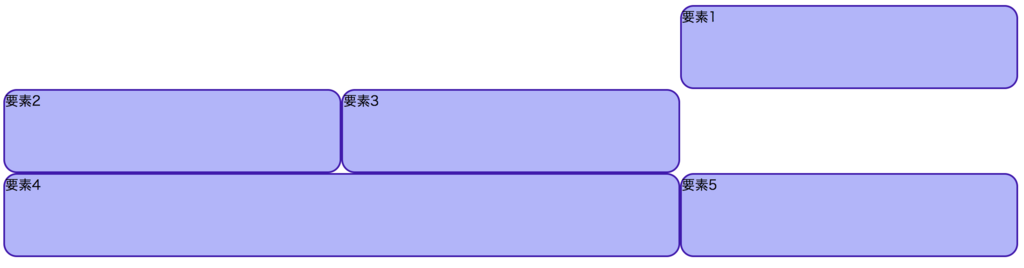
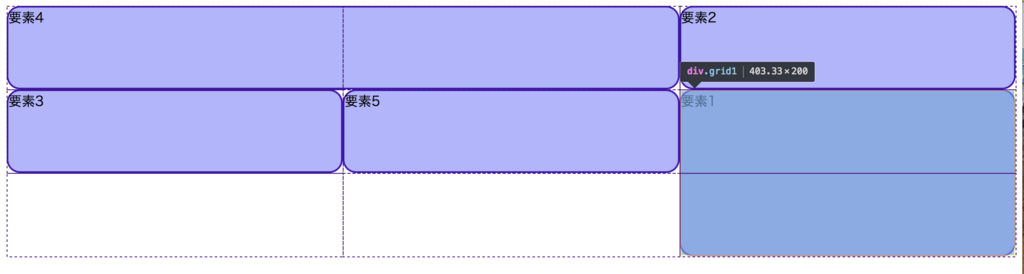
grid-row-start、grid-row-endで縦の配置を指定することができます。 「要素1」を左下に、「要素4」を右上に移動させるために以下のようにCSSを書き換えます。 特に位置指定していないものに関しては、順番に表示されていると思います。
.grid1 { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 4; } .grid4 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 2; }
表示結果 
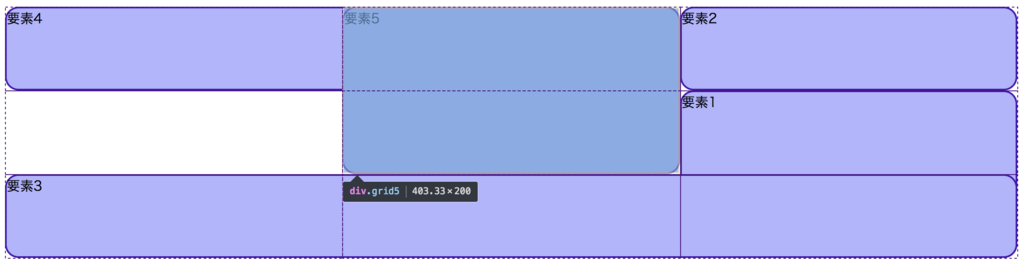
また、重なるような配置のCSSを書いてみましょう。 「要素5」と「要素4」が、「要素3」と「要素1」が重なって見えます。 基本的には先に書かれたタグは後ろ、後から書かれたタグが手前に表示されるようになっています。
.grid1 { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 4; } .grid4 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 2; } .grid3 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 3; grid-row-end: 4; } .grid5 { grid-column-start: 2; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; }
表示結果 
z-indexで重なり制御
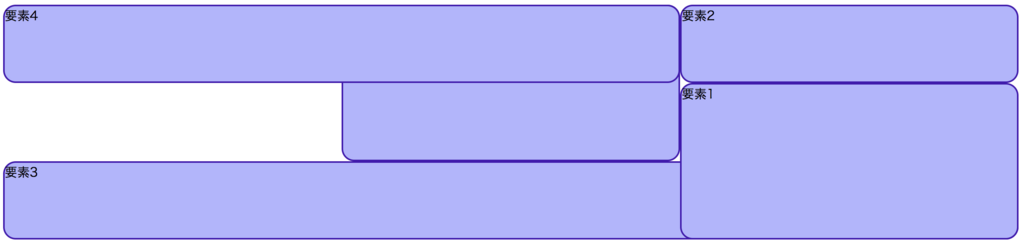
要素の重なりを制御したいときは、z-indexを指定しましょう。 要素1、4はz-index: 1、要素3、5はz-index: 0に設定すると、表示優先度が入れ換わりました。 ここまでくると、かなり自由にレイアウトが組めるのではないでしょうか。
.grid1 { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 4; z-index: 1; } .grid4 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 2; z-index: 1; } .grid3 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 3; grid-row-end: 4; z-index: 0; } .grid5 { grid-column-start: 2; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; z-index: 0; }
表示結果 
入れ子
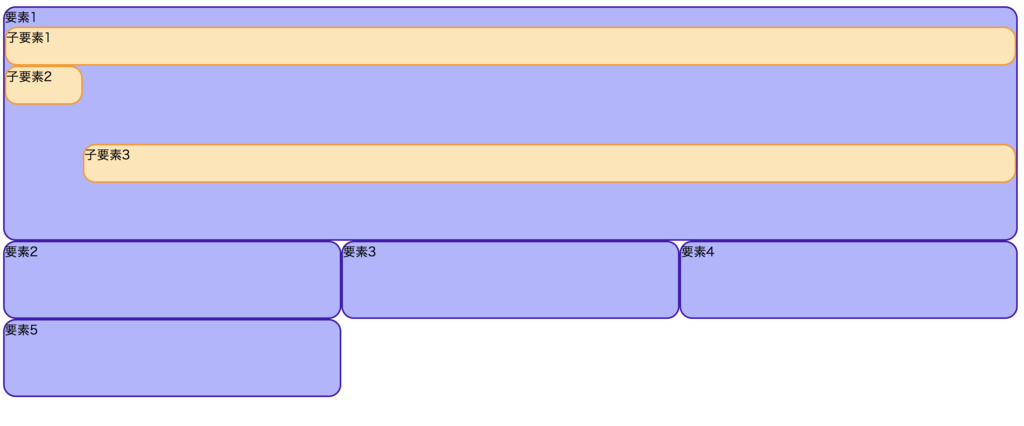
ちなみにGrid Layoutは入れ子も可能です。 以下のコードをブラウザで表示してみると、「要素1」に「子要素」が入っていることがわかります。 結構簡単にGrid Layoutを入れ子にすることが可能です。
ソースコード
grid2.html
<div id="grid-main"> <div class="grid1">要素1 <div id="grid-sub"> <div class="sub1">子要素1</div> <div class="sub2">子要素2</div> <div class="sub3">子要素3</div> </div> </div> <div class="grid2">要素2</div> <div class="grid3">要素3</div> <div class="grid4">要素4</div> <div class="grid5">要素5</div> </div>
grid2.css
#grid-main { display: grid; /* grid layoutを指定 */ grid-template-columns: 1fr 1fr 1fr; /* 3等分に分割 */ grid-auto-rows: 100px; } .grid1 { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 4; z-index: 1; } .grid4 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 2; z-index: 1; } .grid3 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 3; grid-row-end: 4; z-index: 0; } .grid5 { grid-column-start: 2; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; z-index: 0; }
表示結果 
さいごに
今回のことができれば、結構なんでも応用がきくと思います。
Grid Layoutはかなり便利で、ブラウザごとの差異を気にすることがなく自由なレイアウトができることが魅力です。 (完全対応していないIEは除く)
もっとGrid Layoutのことを知りたい人は、Mozilla のドキュメントを読んでみることをお勧めします。 developer.mozilla.org
次回は、応用編で凝ったWebデザインを作ってみたいと思います。 ではでは
