
はじめに
入社2か月目の新人、並木です。
ただいま、入社後3か月のJava研修の最中です。
研修の中で、図に描き起こすことの大事さを実感したので
今回はMVCモデルを描いてみました。
まず、MVCモデルとは・・・
プログラムをModel、View、Controllerの三つの役割に分けたソフトウェア設計モデルのことです。主にwebアプリケーションを作成する際に用いられます!
それぞれ、
・Model
プログラム上の”処理”を行う
・View(JSP)
目に見える画面のデザイン,表示を行う
・Controller(Servlet)
プログラム上の”制御”を行う
とそれぞれ違った役割を持っています。
これだけだと分かりにくいので、具体的に制御の流れを説明していきます。
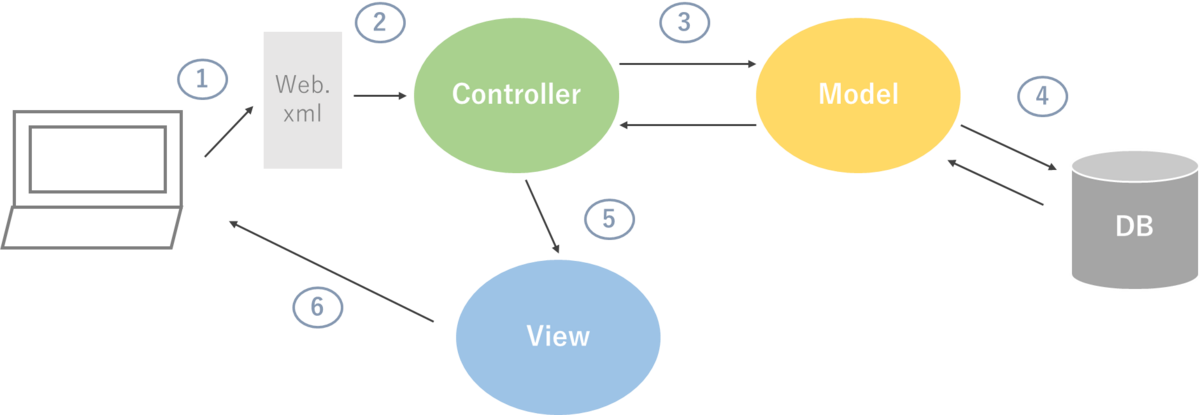
MVCモデルの流れを図に描いてみた
私たちが普段インターネット上で、URLを使ってwebサイトに飛ぶと思います。
①この時、入力されたURLと一致するURLをweb.xmlを通して探し出されます。
②一致したURLに対応するServlet(Controller)に制御が移ります。
Servletは主にどの制御を呼び出す役割をしており、全体の司令塔のようなイメージです。
③このServeletから必要な計算や処理を行うModelを呼び出します。
④Modelは、主にメソッドの定義やデータベースとの接続を行っています。
Servletから「計算しといて~」と投げられたものを実際に計算して、Servletに答えを返したり、データベースから持ってきたデータを渡します。
⑤Modelからデータを受け取ったServletはViewを呼び出します。JSPファイルなどがViewにあたり、Servletで指定されたJSPファイルのアドレスから画面を表示させる指示を出します。
⑥Viewは、私たちが普段目にするwebサイトの表示や入出力を行います。JSPファイルに記載されているHTMLの構成(webサイトの画面構成)などからブラウザ上に画面を表示させます。
この一連の流れがURLにアクセスしてwebサイトが見れる仕組みです!

MVCモデルのメリット
このように、MVCモデルはそれぞれの機能が独立して行われています。
MVCモデルを用いるメリットはこの独立性にあります。
ここでは、主に2つのメリットを挙げます。
- 分業がしやすい
- 変更がしやすい
<分業がしやすい>
プログラムは基本、大人数で書きます。
独立していることで競合防ぎ、同時に並行して開発担当することが出来る為、作業効率が上がります。また、プログラマーにも得意不得意があるのでMVCモデルではそれぞれの分野を得意な人に任せることが出来ます。また、を担当することで作業効率が上がります。
<変更がしやすい>
プログラムは常に変更や更新を行う必要があります。その際、各処理が独立しているので部分的に変更した際に単体テストの範囲を少なくすることが出来るので、全体のテスト工数削減につながります。
さいごに
以上、MVCモデルの説明でした。
図に表すことで制御の流れが分かりやすくなったと思います。
独立性によって開発効率を向上させるだけでなく、変更や更新にも柔軟に対応できるMVCモデルをより深く理解する手助けとなれば嬉しく思います。
