
2回目投稿のシステム事業部の五十島です。 開発などではまだまだ取り入れられないですが、個人的に Grid Layoutが熱いので幾つかのパートに分けてご紹介です。
CSS Grid Layoutとは
簡潔に言いますと、「グリッドという概念を取り入れてレイアウトがしやすくなりました」ということです。 これだとよくわからないのでもう少し詳しく説明しますと、格子状に区切った区画にCSSで要素の位置を指定することができる仕様です。
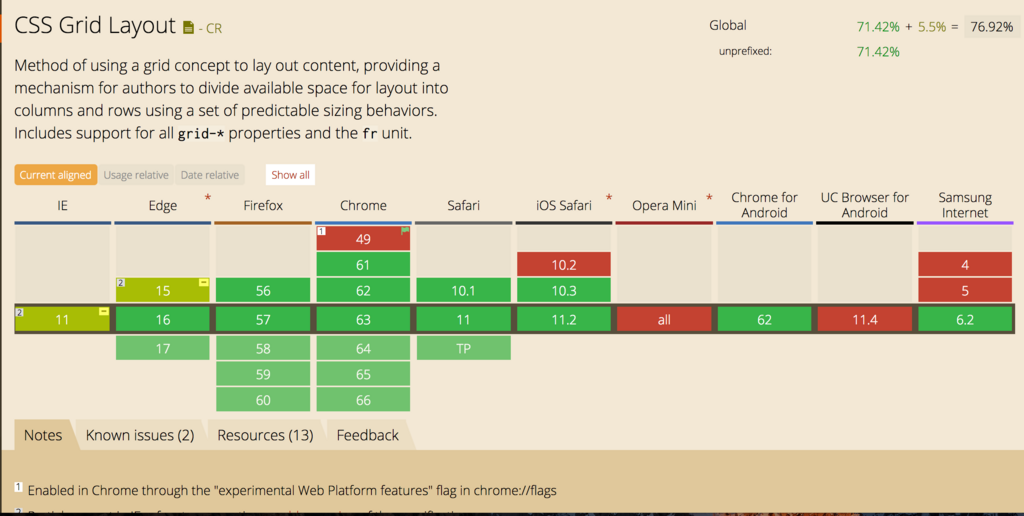
現状のブラウザ対応状況はこんな感じです。(2017/12現在)
IEが完全に対応していないので、サポート終了するまでは使えないのが残念です。 今後に期待したいところですね。
基本編 その1
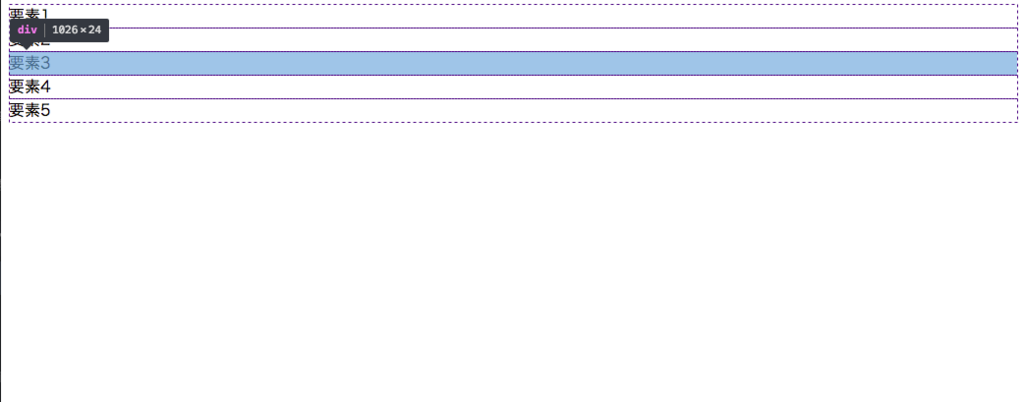
以下のようにhtmlとcssを記述するとGrid Layoutが設定されます。 display: grid;でGrid Layoutの開始を宣言しています。 一見、普通のdivの集合に見えますが、ちゃんとGrid Layoutが有効になっています。 (Chromeで開発コンソールを使用すると点線が出現している!Gridっぽい!!!)
ソースコード
<div id="grid-main"> <div>要素1 </div> <div>要素2</div> <div>要素3</div> <div>要素4</div> <div>要素5</div> </div>
#grid-main { display: grid; /* grid layoutを指定 */ }
表示結果

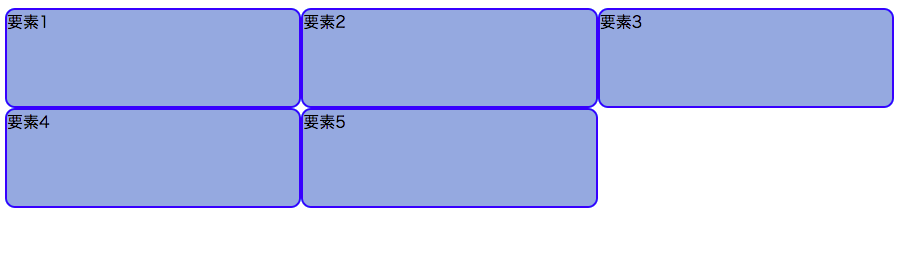
もう少し格子状っぽいレイアウトにしてみましょう。 次のようにCSSを書き換えてみました。 grid-template-columns で横の分割数とそのサイズを指定できます。 今回はfrという残りの範囲全てという単位を使っていますが、pxや%指定も可能です。 *2 1frを3つ指定してるため、ここでは3等分に分割しています。 ちなみに、repeat()という繰り返しの記法を使えば、grid-template-columns: repeat(3, 1fr);と書くことも可能です。 ちょっとプログラムっぽいですよね。
ソースコード
#grid-main { display: grid; /* grid layoutを指定 */ grid-template-columns: 1fr 1fr 1fr; /* 3等分に分割 */ }
表示結果
今度は高さを指定してみましょう。 CSSは次のように書き加えます。 grid-auto-rowsを設定することで、行を任意の高さにすることが可能になります。 今回は、100pxとしてみました。
ソースコード
#grid-main { display: grid; /* grid layoutを指定 */ grid-template-columns: 1fr 1fr 1fr; /* 3等分に分割 */ grid-auto-rows: 100px; }
表示結果

次回について
今回の説明はここまでです。 次回は、格子を複数利用したレイアウトの指定を説明していきたいと思います。
*2:https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout の「fr単位」を参照
*3:格子状になっていることの確認のため、別で枠線と色をつけています。