
こんにちは。情報管理部デザイナーの斉藤です。
さあRubyのプログラミングを勉強するぞと気合いを入れたところで、
作業環境の設定にもいくつか段階がありましたので、ここにメモを残します。
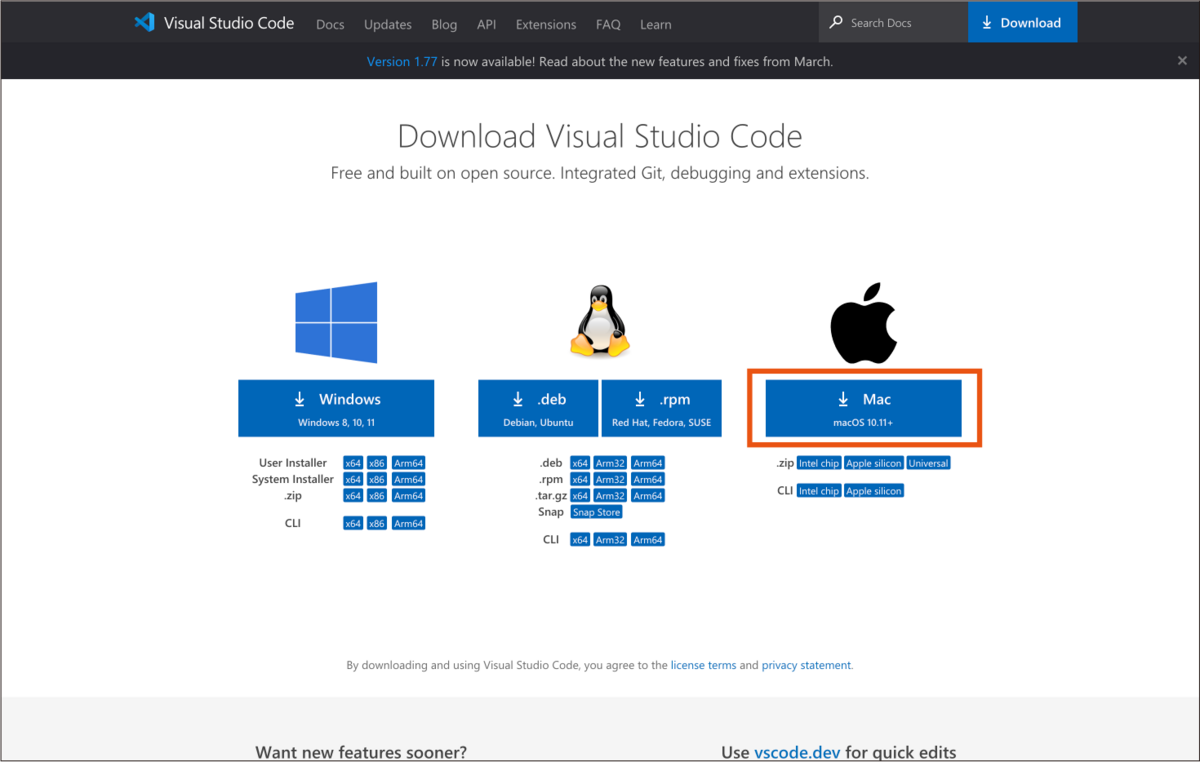
1. Visual Studio Code をインストール
1-1.
Visual Studio Code は、無料のエディタです。
色々な記事や先輩方からのオススメ率が高く、たくさんの機能拡張が簡単に使えるとのことで、インストールして使用してみたいと思います。

1-2.
ダウンロードしたらアプリケーションフォルダへ整理。

1-3.
きっと良く使うことになるはずなので、ドックにも。
アイコンをドックにドラッグ&ドロップで完了です。

2. Visual Studio Code を日本語表示に変更
2-1.
Visual Studio Codeは、インストールした状態だと全て英語表記です。
私はやっぱり日本語がラクなので、機能拡張で日本語表記に変更したいと思います。
まず、Visual Studio Codeを起動します。
2-2.
左のサイドバーに並ぶアイコンの一番下、「Extensions」をクリック。

2-3.
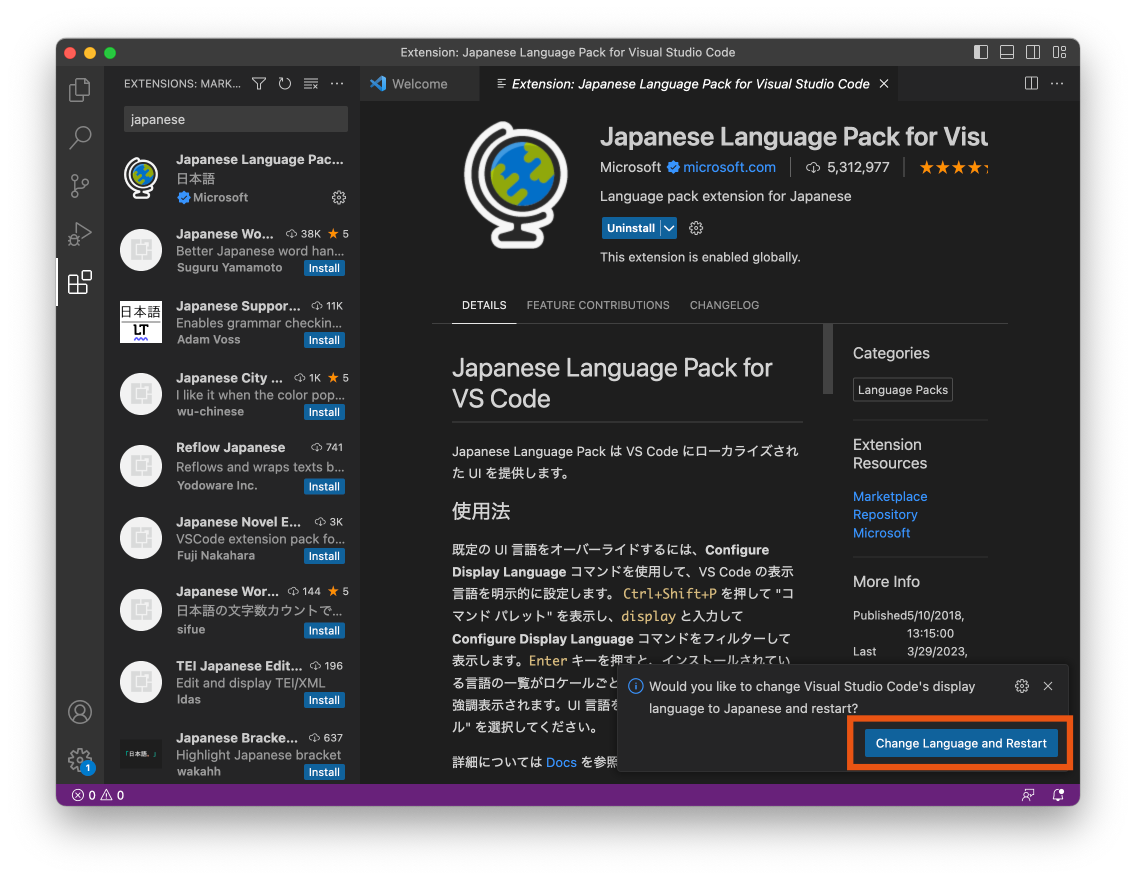
表示された検索BOXで「Japanese」と入力して、一番上に表示された「Japanese Language Pack for Visual Studio Code」のインストールボタンをクリック。

2-4.
インストールが完了したら、右下のボタンで再起動します。

2-5.
日本語表示に変更完了です!

3. Ruby環境の設定
3-1.
Visual Studio CodeでRuby言語を扱うためには、もうひと手間必要です。
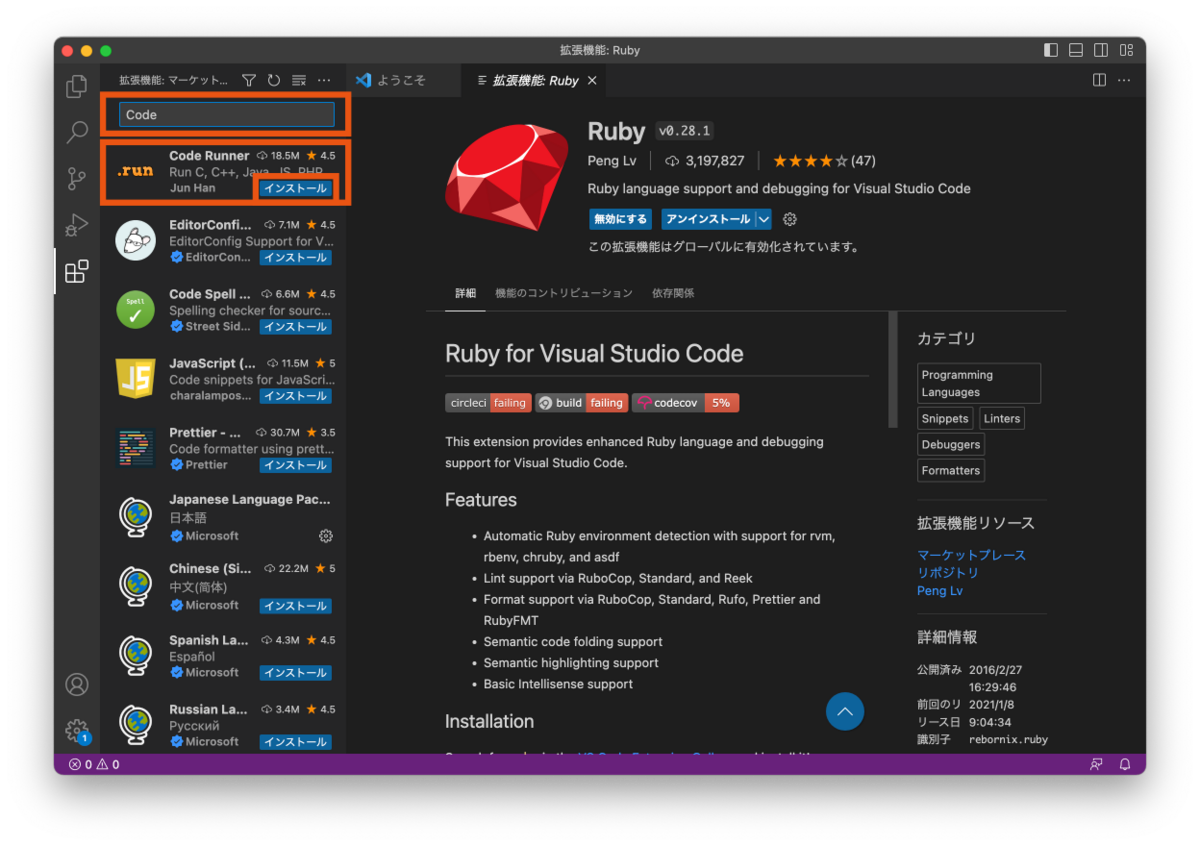
機能拡張の検索BOXに「Ruby」と入力します。
一番上の「Ruby」をインストールすると、同時に「VScode Ruby」もインストールされます。

3-2.
そのまま続けて検索BOXに「code」と入力して「Code Runner」をインストールします。

3-3.
左下の歯車設定アイコンから再起動。これでVS CodeでのRuby準備は完了です!
4. Rubyを実行!
macにはデフォルトでRubyがインストールされているので、このまま実行していこうと思います。(Rubyの新しいVerではありませんが、最新をインストールするのは少しハードル高そうです。)
4-1.
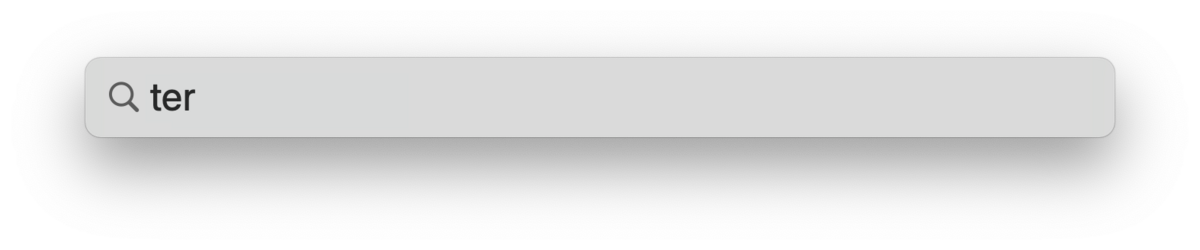
最初にターミナルを起動します。
便利なショートカット: ⌘ + space で ter と入力

4-2.
macに新しく学習用のフォルダを作成します。

4-3.
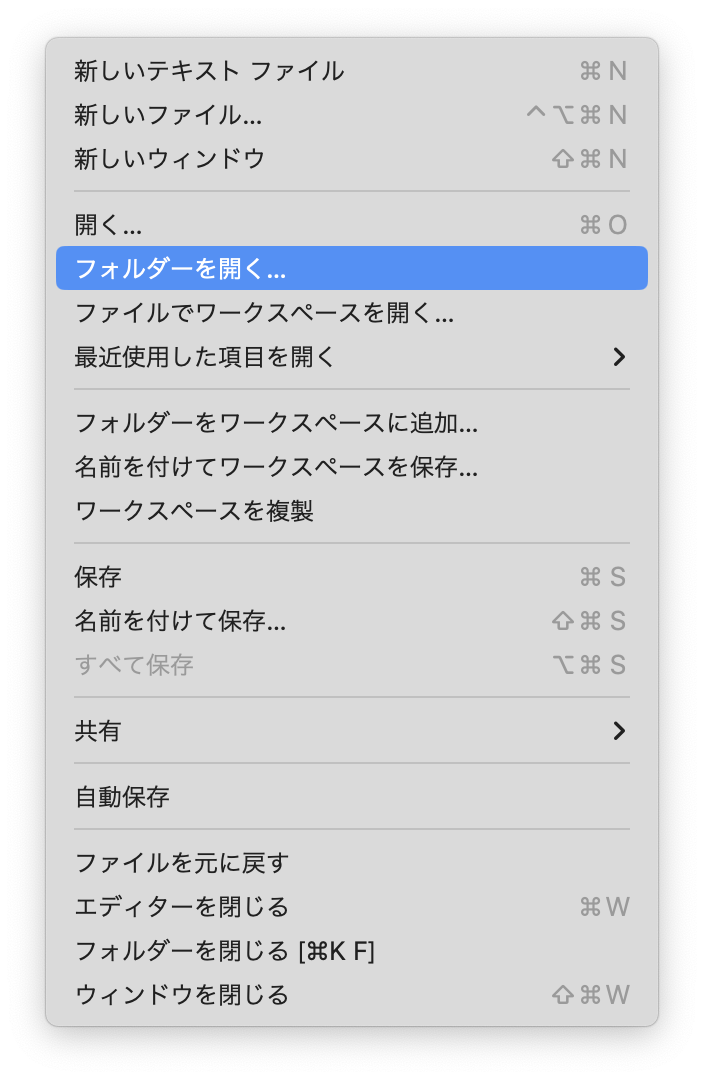
VS Code で4-2で作成したフォルダを開きます。
ファイル → フォルダーを開く →「RubyStudy」フォルダ を選択

4-4.
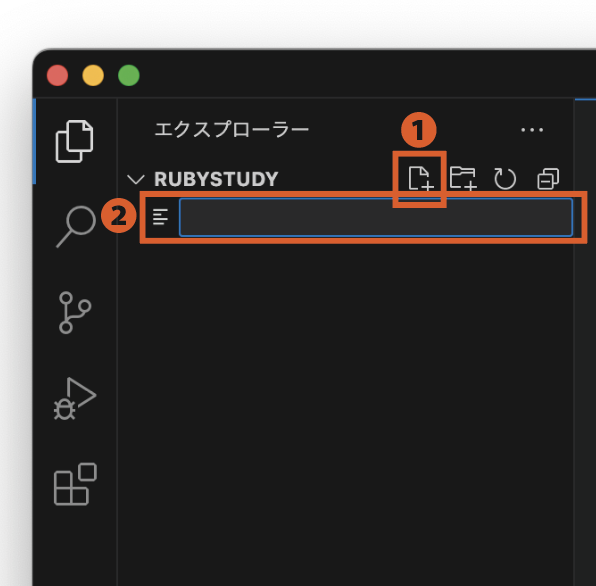
開いたフォルダに新しいファイルを作成します。
❶ファイルボタンをクリックして、❷ファイル名「index.rb」を入力。
フォルダ内に「index.rb」ファイルが生成されました。

4-5.
それでは、コードを記述して実行してみます!
puts "がんばるぞ"
puts 1+2
ターミナルで出力を確認するのですが、そのためにはターミナルにファイルの位置と何語で会話しているのかを教えてあげる必要があります。
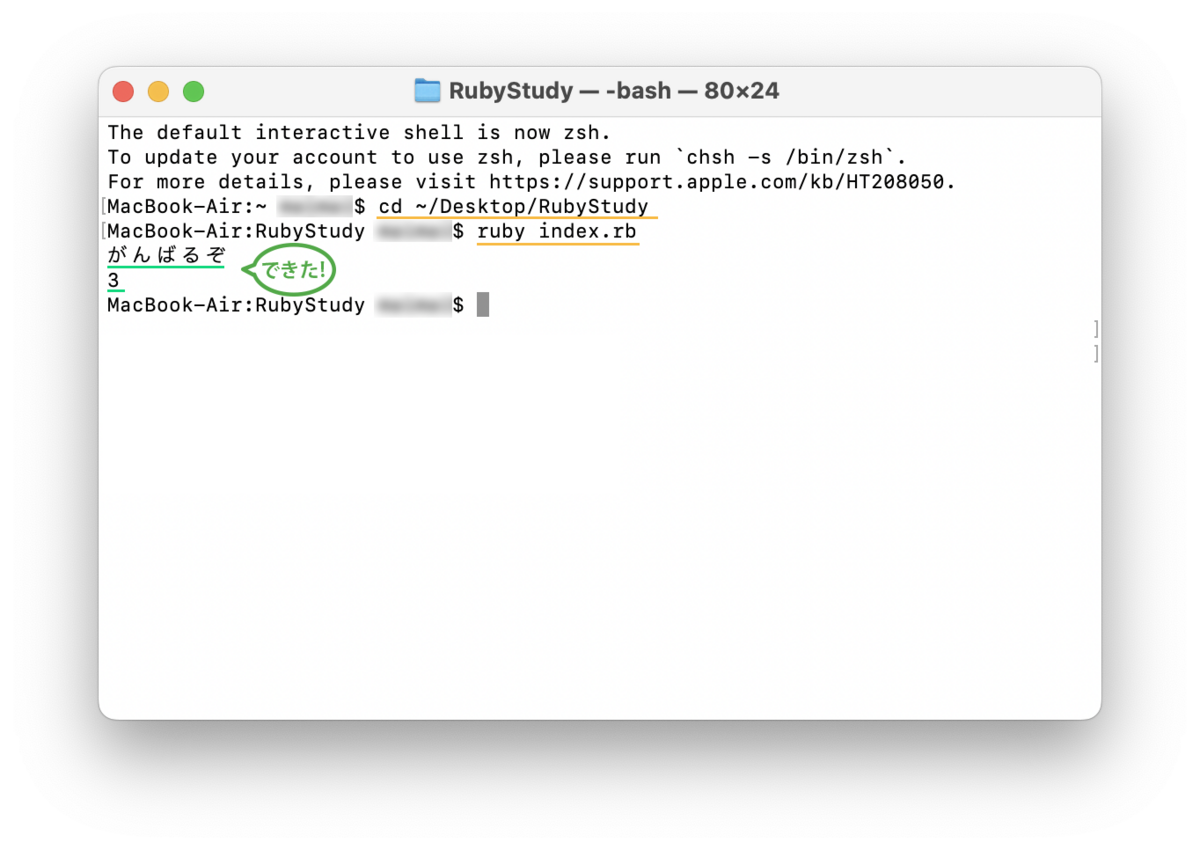
・ターミナルでファイルの位置を指示します。
cd ~/Desktop/RubyStudy
・次に言語の種類とファイル名を指示します。
ruby index.rb
すると・・・

実行できました!
私にとっては感動の1歩です。
ようやっとのスタートラインですが、これから頑張ろうと思います!
